The Hidden Worlds of the National Parks
In celebration of the hundred year anniversary of the National Parks Service, we created an interactive tour of five of America’s most beautiful national parks led by real park rangers.
In celebration of the hundred year anniversary of the National Parks Service, we created an interactive tour of five of America’s most beautiful national parks led by real park rangers.

SKETCHES
About the Project
Using 16:9 video, 360° video and ambisonic audio, users were able to partake in experiences the average park visitor never gets to see. We shot from helicopters, mountain tops, horseback, and underwater, resulting in over eleven terabytes of footage gathered over twenty-six days and 18,949 miles, edited down to a final experience of twenty-five minutes.
Using 16:9 video, 360° video and ambisonic audio, users were able to partake in experiences the average park visitor never gets to see. We shot from helicopters, mountain tops, horseback, and underwater, resulting in over eleven terabytes of footage gathered over twenty-six days and 18,949 miles, edited down to a final experience of twenty-five minutes.

SKETCHES
SKETCHES
UX Challenges
The content strategy was the first major UX hurdle since we needed to fully map out the digital experience in order to determine what content would need to be shot by the film crew and brought to life by our in-house motion team. After identifying which parks would be featured, we were tasked with creating interactive experiences that highlighted each park’s unique story and the range of diversity of America’s geography.

SKETCHES
The second major UX challenge was ensuring a simple and usable experience on every screen, while also allowing for multiple layers of content and navigation. Striking this balance required multiple rounds of prototyping and revisions. We needed to come up with a consistent way to organize all the content accompanying each park, as the site used a combination of different mediums. To ensure a consistent experience for all users, every piece of content needed to be fully accessible on desktop and mobile.

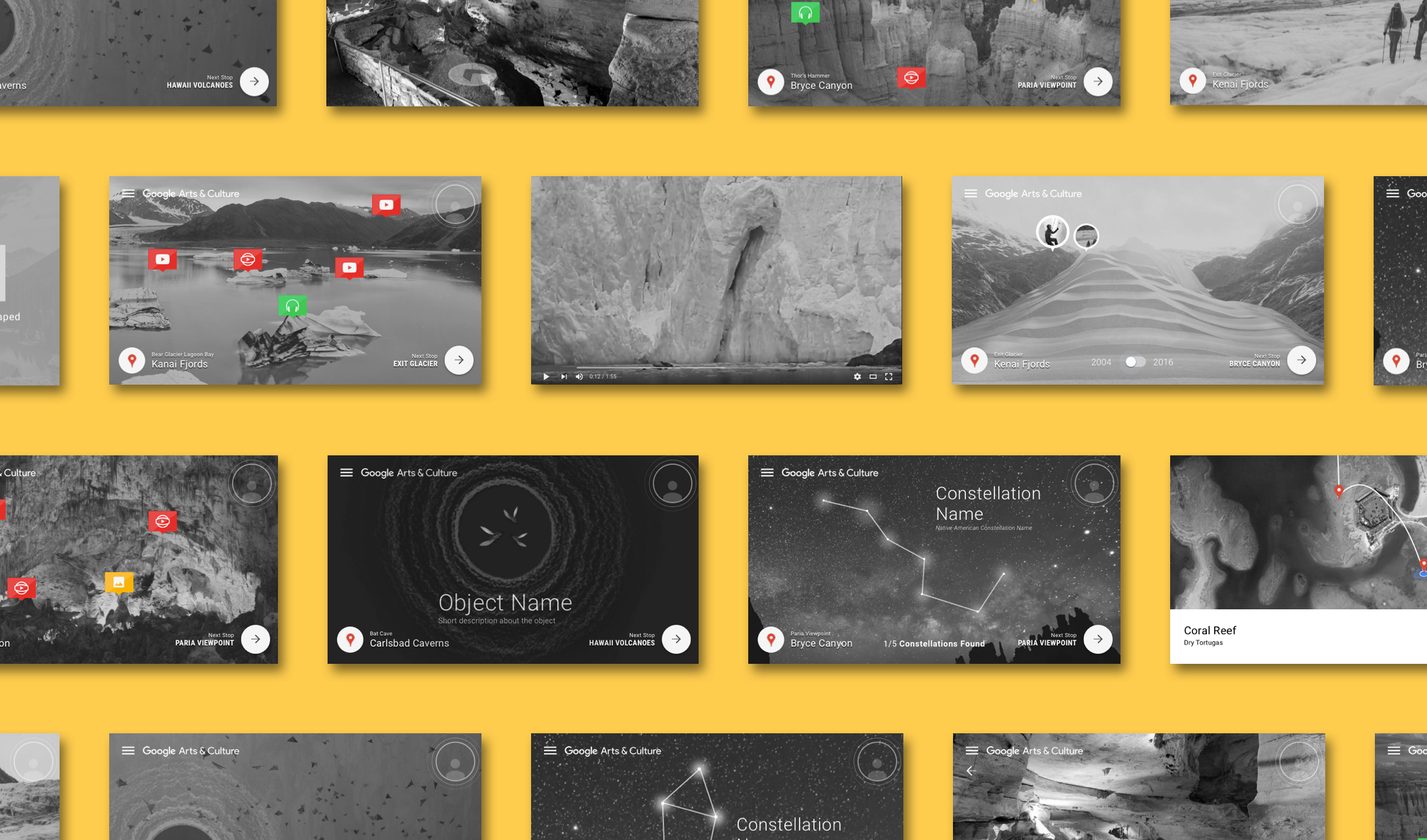
DESKTOP WIREFRAMES
UX Solutions
To solve our UX challenges, we created a system with two major components: highlights, in which the user would stop and have the chance to engage with content before continuing through the experience, and hot spots, which included smaller, bite-sized content within each highlight. To help the user move between the content, users can always see an exit from of the content they are in, whether it be the map button to skip ahead to another location, the next button within a highlight or an X/back when a user is in an hotspot overlay. We made sure to only film park highlights in stationary points of view so the user will never nauseated when they are viewing this experience on desktop, mobile or Google Cardboard VR.

MOBILE WIREFRAMES
For the interactive experiences, we used 360° animation, directional audio, and WebGL in Kenai Fjords, Bryce Canyon, and Carlsbad Cavern. In Kenai Fjords, we focused on the story of climate change. When the user enters Exit Glacier, they are able to use a slider to select a year to see how much the glacier has recessed over time To adjust the years, the UI was is a simple toggle with the park ranger giving a voice over description of glacier recession. We used 360°animation to make these interactive moments feel consistent with the rest of the experience.
KENAI FJORDS - GLACIER RECESSION INTERACTIVE EXPERIENCE
For Carlsbad Cavern, we focused on the life cycle of the Brazilian free-tailed bats and how they use the caves within the park during the summer on their migration path. The user is transformed into a bat and is able to echolocate important items around the cave. When the user finds food or the bat’s baby, the park ranger will then tell the user more about their findings. The user clicks and drags (the same interaction they use to explore all other 360° scenes), to find food and their baby bat in the dark cave. Items the user can interact with will echolocate and the user can respond back by clicking. The echolocation rings will become visible to the user.
CARLSBAD CAVERNS - BAT ECHOLOCATION INTERACTIVE EXPERIENCE
Bryce Canyon has one of the darkest night skies in America. Because of this, we let the user explore the Milky Way and learn about constellations through a local Native American tribe’s mythology. We selected five key constellations and planets a visitor to the park could see at Bryce on a dark night. We made sure that, in our designs, it was clear that users could select the items by making them more obvious through color, size, and adding animation. When the user selects a constellation, their counter at the bottom will increase for finding one. We wanted to make it immediately clear to the user that there were only so many constellations to find.